.png)
.png)
.png)
I am a dedicated and detail-oriented student currently pursuing a Information Technology (2025) from KSR College of Technology, achieving a CGPA of 8.08. With a strong academic foundation, I completed my HSC (84%) and SSC (80%) from Jayarani Girls Higher Secondary School, laying a strong foundation for my technical education. I recently gained hands-on experience as a Frontend Developer Intern at Quick App Studio, where I honed my skills in building user-friendly and responsive web applications. Beyond academics, I am an avid artist with a talent for drawing human portraits, caricatures, and painting, which reflects my creativity and attention to detail.

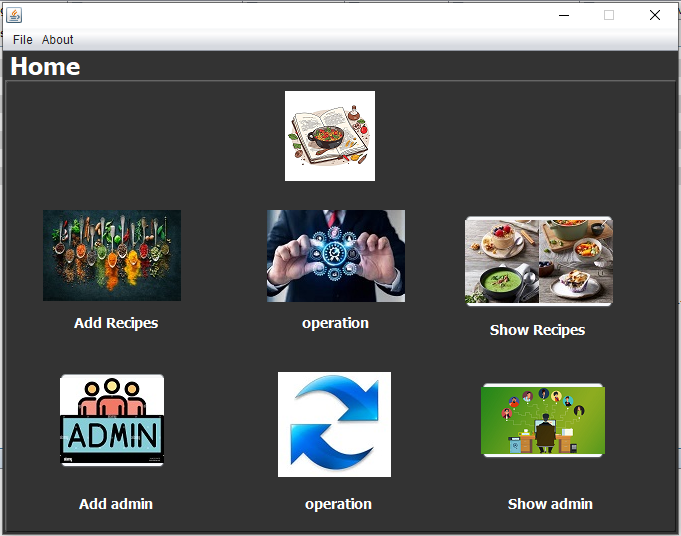
A beginner-friendly Java application that simplifies recipe organization and management. This project allows users to add, edit, and delete recipes while storing data securely using SQL and XAMPP. Java and NetBeans IDE, it provides an intuitive interface for users to browse and manage their favorite recipes efficiently.

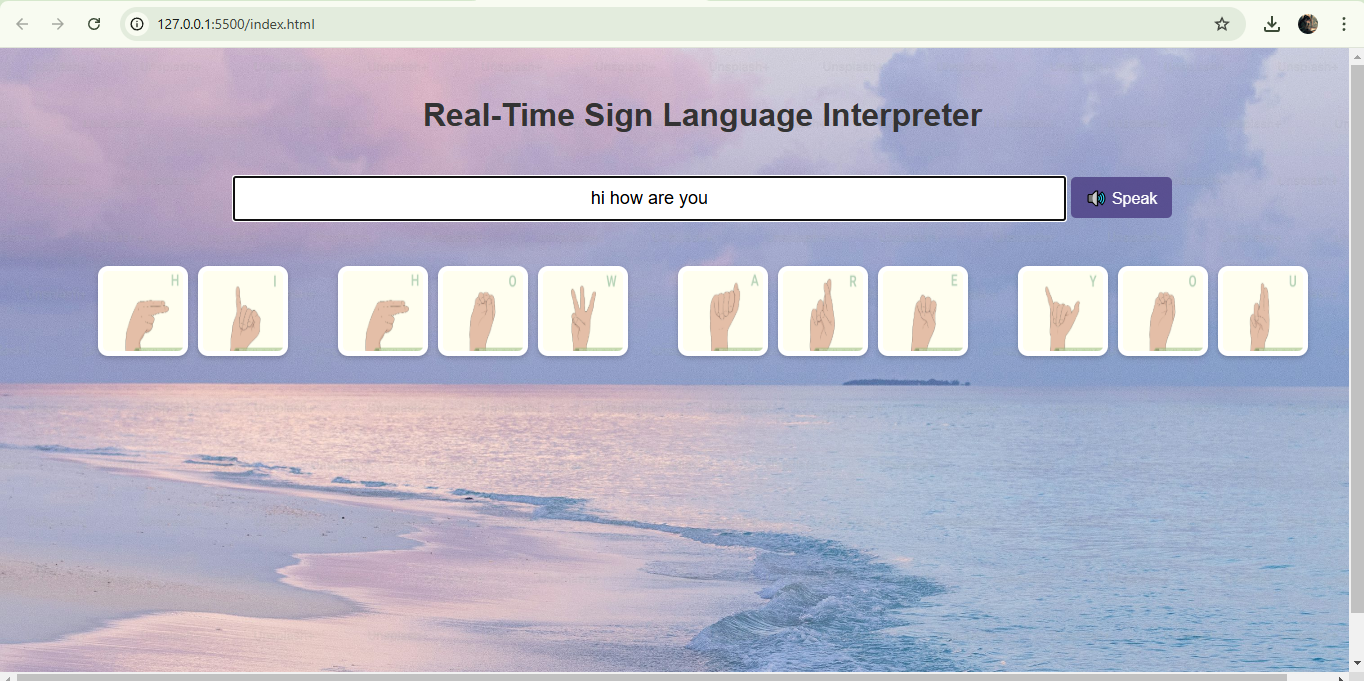
A real-time web-based application that converts text into American Sign Language (ASL) signs. Built using HTML, CSS, and JavaScript, this project dynamically displays ASL images corresponding to the input text. It also features integrated Text-to-Speech (TTS) functionality to enhance accessibility, making it a useful tool for communication and learning.

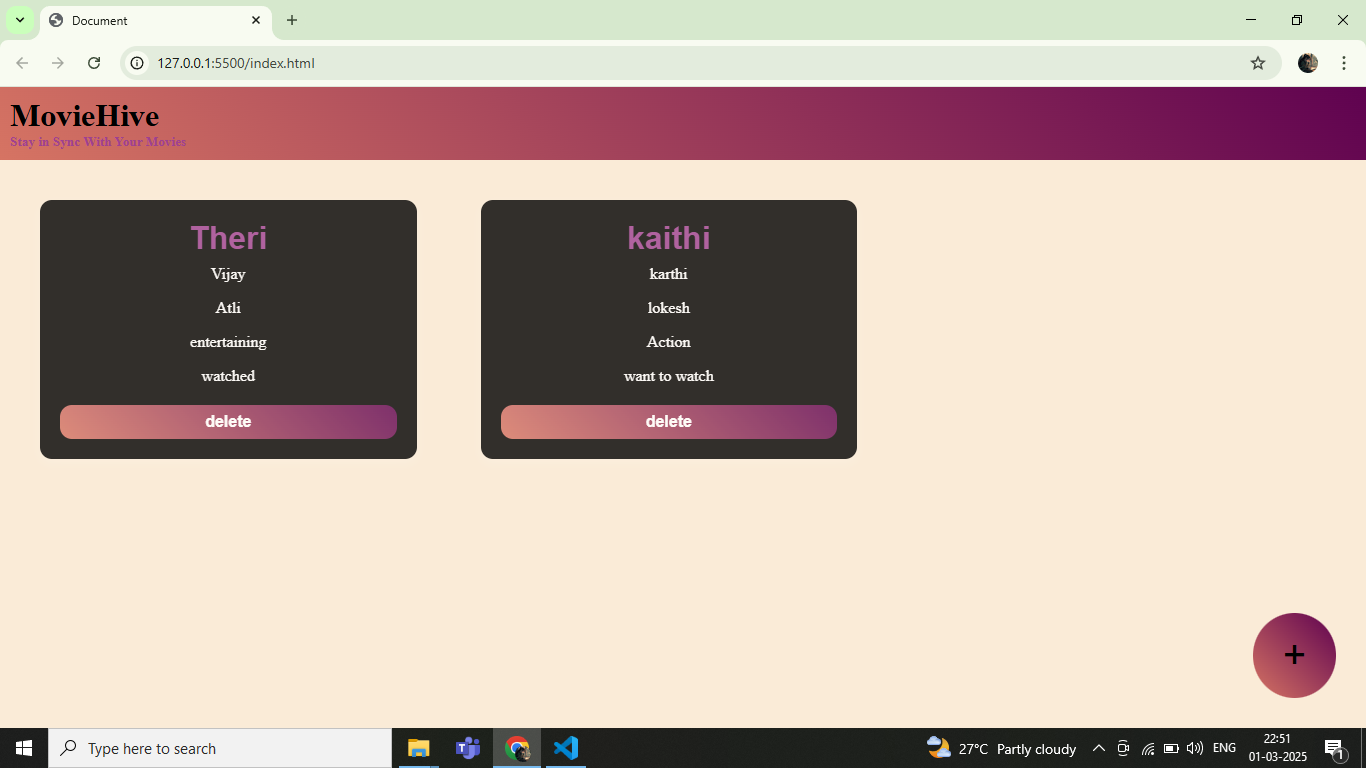
A web-based application designed to help users organize and manage their favorite movies. Built using HTML, CSS, and JavaScript, this project allows users to add, remove, and track movies they plan to watch. It features an interactive UI with dynamic updates, making it an efficient way to maintain a personalized movie collection.

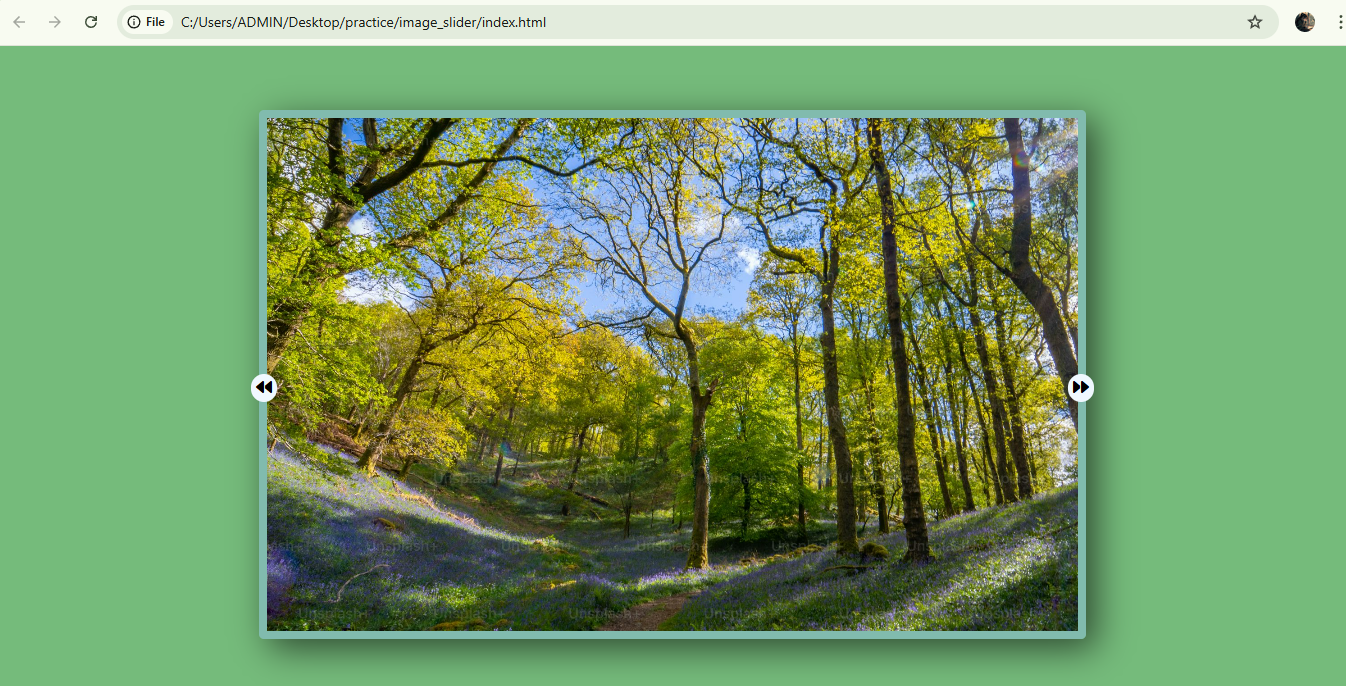
An Image Slider is a dynamic UI component that allows users to browse through multiple images seamlessly. Built using HTML, CSS, and JavaScript, this project features smooth transitions, autoplay functionality, and navigation controls. It enhances user experience by providing an engaging way to display image galleries, portfolios, or product showcases.

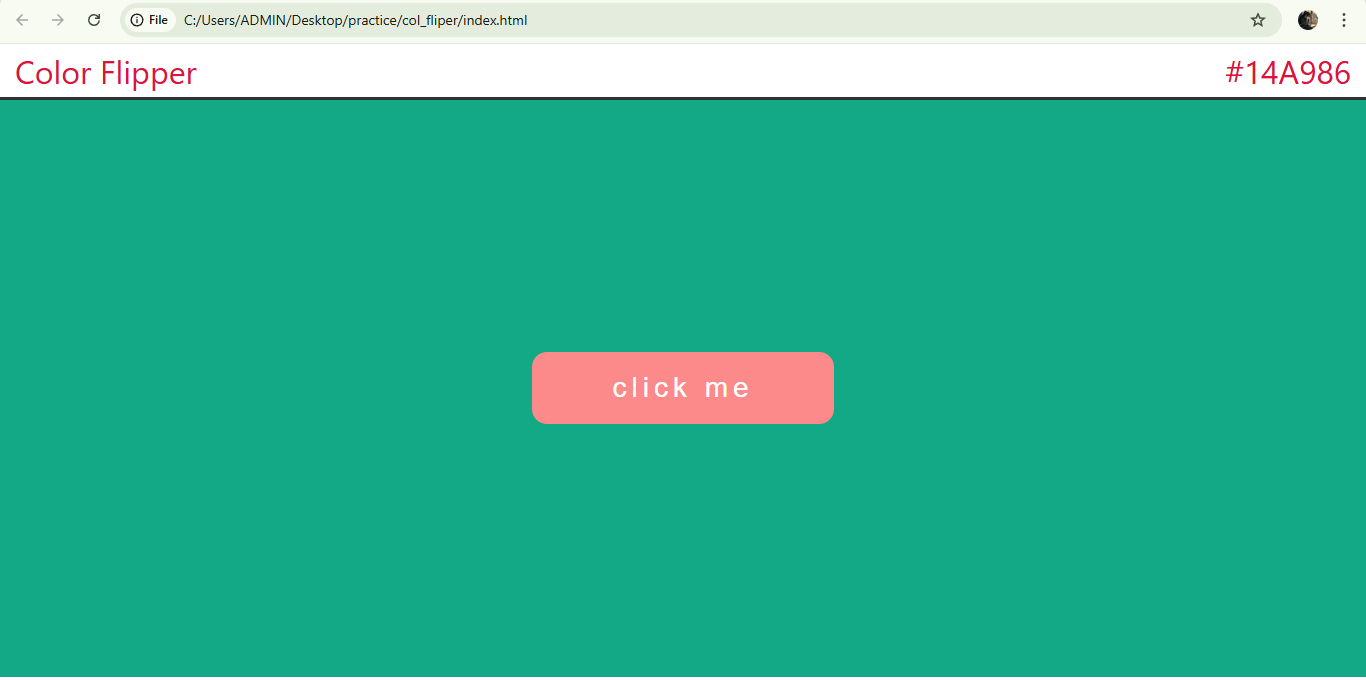
Color Flipper is a simple yet interactive project that allows users to change the background color of a webpage with a single click. Built using HTML, CSS, and JavaScript, it provides two modes: Random Colors and Hex Colors. This project is great for beginners to understand DOM manipulation and event handling while adding a fun, dynamic element to web design.

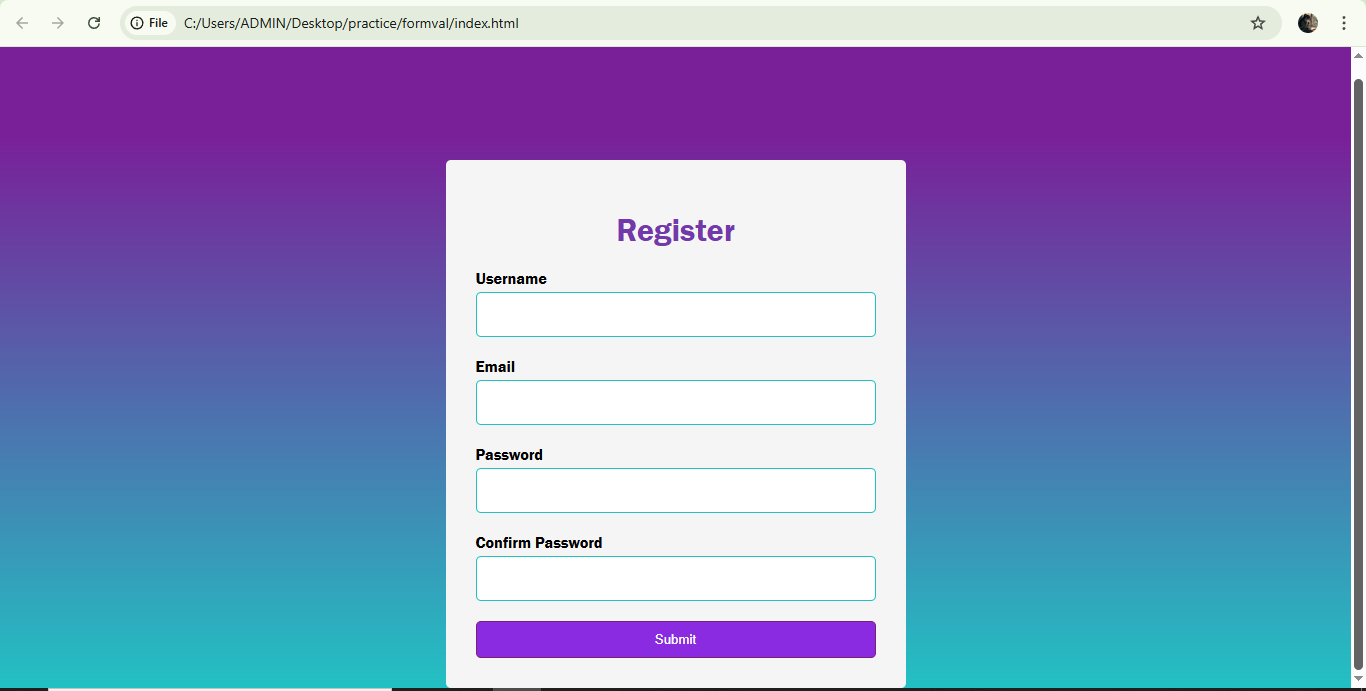
Form Validation is a project that ensures user input meets predefined requirements before submission. Using HTML, CSS, and JavaScript. It checks for valid email formats, password strength, required fields, and more. Real-time validation provides immediate feedback, improving user experience and preventing incorrect data submission.

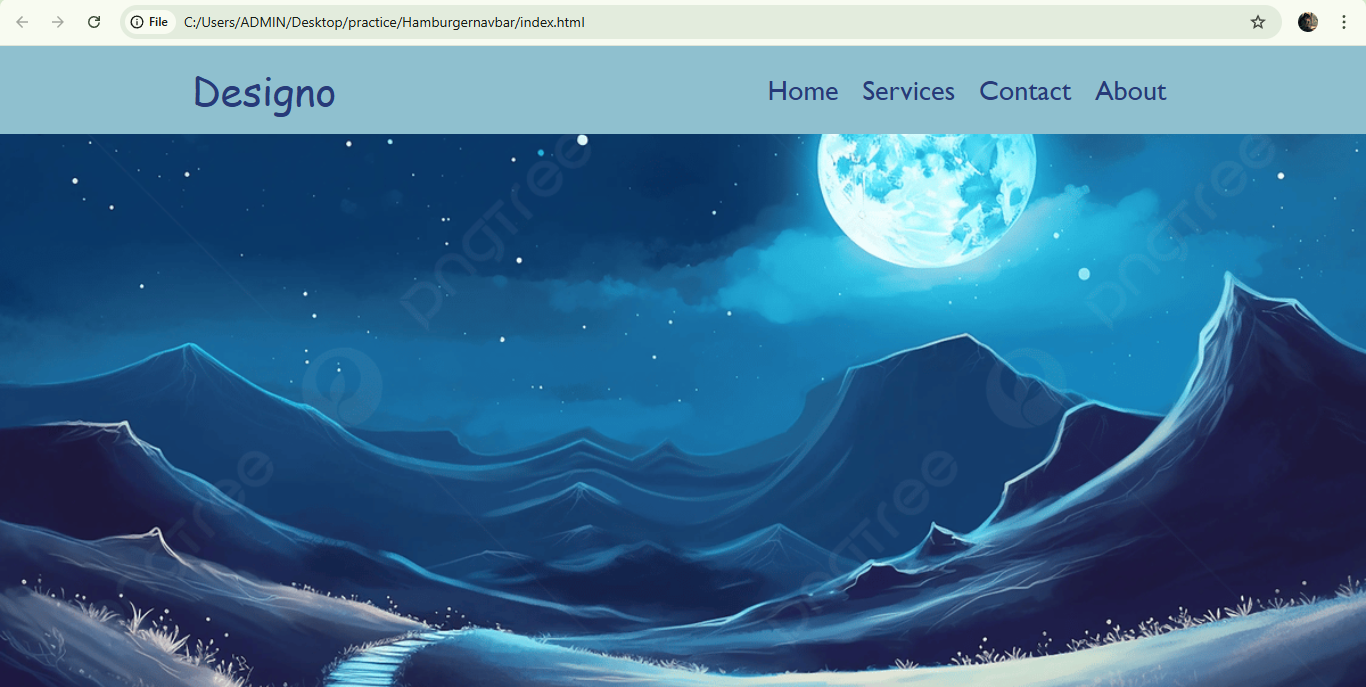
Hamburger Navigation Bar is a responsive navigation menu designed for seamless mobile and desktop browsing. Built using HTML, CSS, and JavaScript. It features a collapsible menu that expands when clicked, providing easy access to navigation links. Smooth animations enhance the user experience, ensuring a modern and intuitive interface.

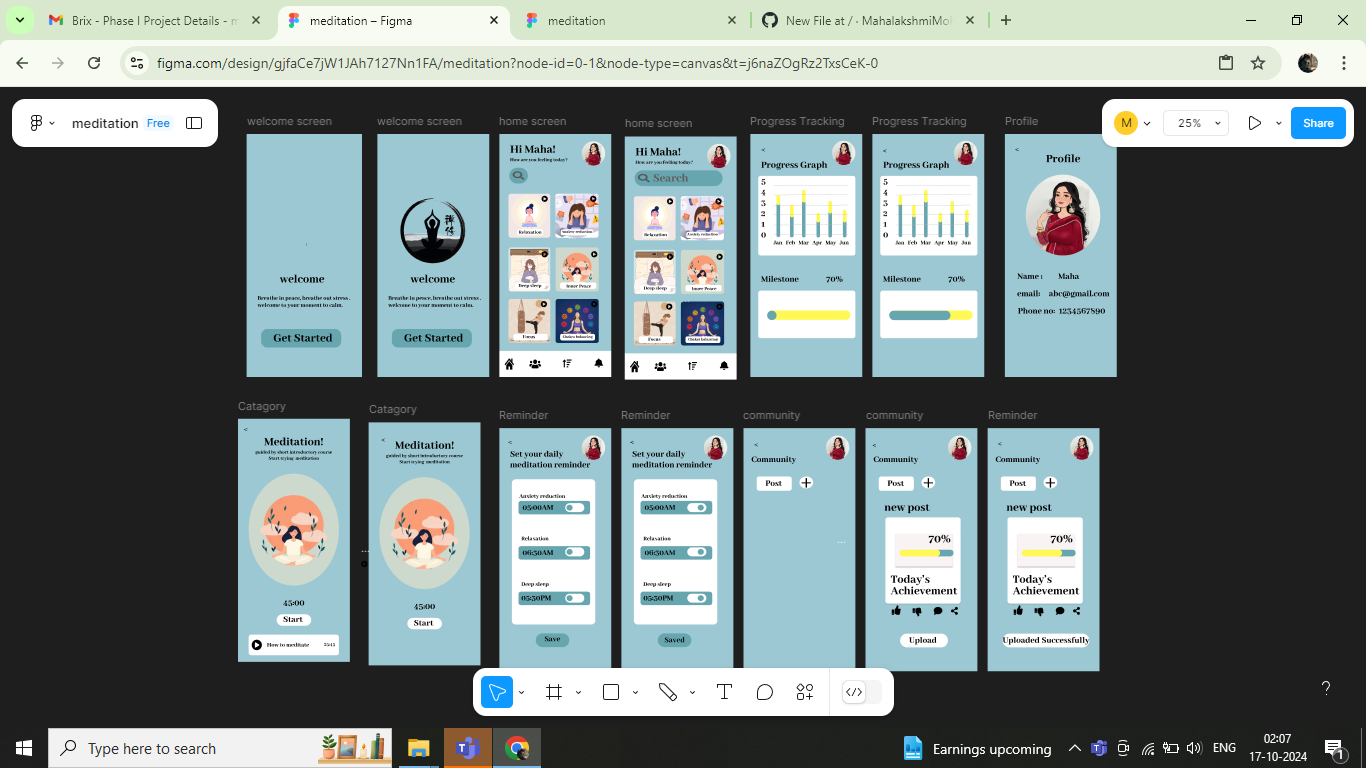
Meditation App UI is a thoughtfully designed user interface that enhances the meditation experience with a visually soothing and intuitive layout. This project focuses on creating a seamless and accessible design for guided meditation, breathing exercises, and mindfulness sessions. Built with a user-centric approach, it features calming color schemes, structured navigation, and interactive elements that provide a stress-free experience.